JavaScript closure is one of those topics that can be hard to wrap your head around, simply because of how it’s often explained. Most tutorials just tell you that it’s a function within a function — but in reality, there is deeper meaning behind it all.
“Writing in ECMAScript language without understanding closure is like writing Java without understanding classes” — Douglas Crockford, father of JSON
Lets look at the code below:
//this, in theory, is a closure
//just not a very efficient one
var x = 0;
function addNumber(){
return 3 + x;
}
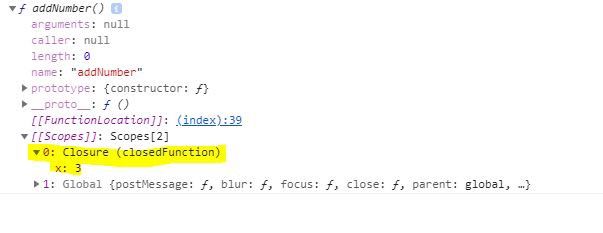
console.dir(addNumber)
However, the above code is not very efficient. It uses a global scope and there is nothing to protect it against change.
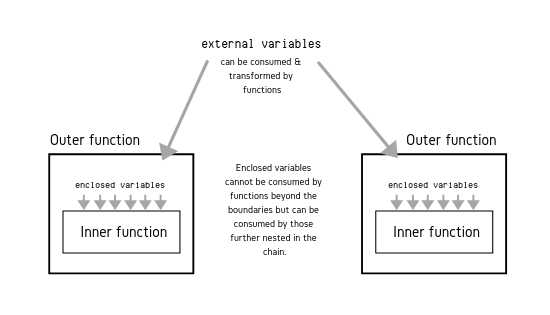
A lot of people often forget that JavaScript is a lexical scoping language. This means, inheritance flows inwards.A variable outside a function is available for usage within a function but not the other way around.
You can’t use a value that’s been declared inside a function outside it.
The code below is a closure because x is a variable that is outside of the function.
function closedFunction(x){
//when we wrap code inside a function
//we are enclosing the scope
//and making the variable passed into the function independent
function addNumber(){
return 3 + x;
}
return addNumber;
}
console.dir(closedFcunction(3))
However, the question then becomes — if closure is the consumption of a variable outside the function, why is the following code not a closure?
function closedFunction(x){
//so what makes a closure different from this?
var numberItem = x + 3;
return numberItem;
}
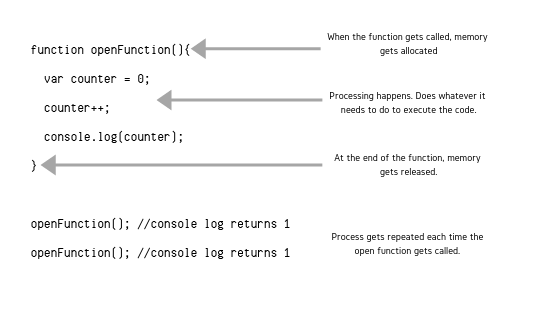
console.dir(closedFunction);The above is not a closure because of how JavaScript evaluates the statement. The scope of the function is created once and memory gets allocated for it. Processing happens until it reaches the end of the function and the memory gets released. There is no permanence gained in the exercise and whatever value created is forever lost.

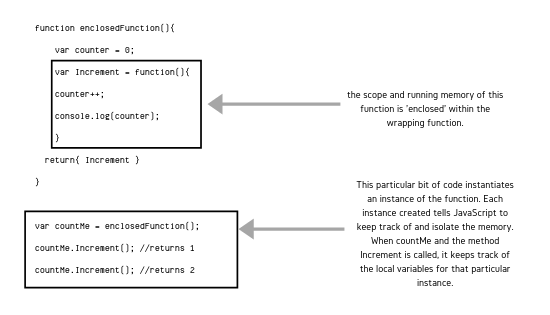
However, if you wrap your function within a function, it creates another scope — a sort of ring fence around your code that tells JavaScript not to destroy your function when it ends.
The counter variable in the code below becomes the enclosed variable because it is outside the function being called (i.e. Increment). As a result, you can create an unlimited number of function instances with its own set of unique values.

The variable counter is therefore the closure in the code snippet above.
In a way, closures are just functions with preserved data. When you create a closure, you’re telling JavaScript to remember the state of things inside your function — and only the variables that are used are considered ‘closures’.
This is particularly useful because closures are stateful functions in that they remember their private variable data after a call. The variables are private because external functions cannot access them with an explicit call for access. This allows for the entire function to be self contained and its variables are protected against unwanted change.

Closures in JavaScript are therefore a way to succinctly section off code into a modular and self contained manner without the need to explicitly create a class. The usage of closures allows for replicability in code and reduces the amount of global scopes needed.
Writing closures is more than just the act of putting a function inside another function. It is the technique used to create variables that are protected against external change, truly isolated from the rest of the application and are persistently stateful.