Web developers nowadays tend to be self-taught and entering the field with just enough knowledge to get started but not dangerous enough to dethrone those with computer science degrees.
A lot of self-taught developers get stuck in a space known as noobville, not because they’re bad at coding, but because they simply need some guidance. I remember being in noobville, once upon a time, about 7 years ago and wished for a guide that laid out what I needed to upskill.
There was a lot of trial and error, industry related revelations and dealing with new tech as they came out. After seeing my juniors go through the same struggles, I decide to write the guide I wish they had when I was their team lead.
So, without further ado, I present a guide for upskilling your web dev skills.
The technical trinity
I often like to call the core front end stack the technical trinity. It consists of HTML, CSS and JavaScript.
Let’s start with CSS

There’s nothing fancy that you really need to learn in HTML but CSS can get a bit complicated over time.
It starts with a class here and a class there. The next thing you know, you’ve sprinkled a dozen duplicates that are littered throughout your application. People talk about code smell but that’s mostly directed towards JavaScript and other ‘proper’ programming languages. CSS gets sidelined because it seems easy.
But it’s not — especially once it gets to a certain size.
How to get better:
Look into modular CSS architecture. There’s also a concept that’s been around for a while called Object Oriented CSS. Yes. It’s a thing and it can help save your codebase from insanity in the long run.
Preprocessors like SCSS make good tools to abstract out your CSS into a format that is much more human readable friendly. One can argue that it’s just syntax sugar but sometimes, after a long day of feeling salty towards another person’s spaghetti code, you’d love to have just a bit of sweetness.
What to Google:
OOCSS, BEM, SMACSS, SCSS
We also need to have a chat about JavaScript

A lot of people pick up the trinity thinking that they don’t have to learn it properly. It’s working, why mess with it?
But that’s how one sails right into the ice berg and sink the ship in the most epic style. Applications crash and burn due to lack of knowledge. React and Angular won’t be able to save you because they’re just tools.
It’s one thing to use JavaScript. It’s another to speak JavaScript.
How to get better:
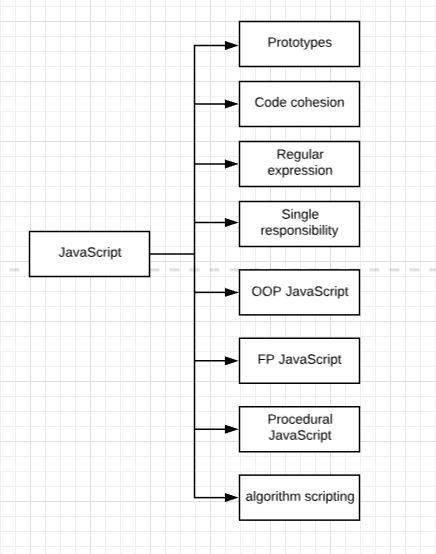
Learn how prototypes work. It’s a core feature of JavaScript that beginners often overlook because there’s a misconception that it’s not needed.
Look into JavaScript programming paradigms and architectural structures. Code cohesion and different thoughts on the topic can enlighten you on the inefficiencies of your coding patterns and preferences.
What to Google:
JavaScript prototypes, JavaScript code cohesion, single responsibility, JavaScript regular expressions, OOP JavaScript, FP JavaScript, Procedural JavaScript, JavaScript algorithm scripting
Paradigms checklist

The two most popular programming paradigms are OOP (object oriented) and FP (functional programming). However, they are not the only two theories and method of structuring code in existence.
Following closely by is procedural, declarative and imperative programming.
You need to verse yourself in the art of programming paradigms in order to expand your mind. It will give you the ability to step back and view code as a series of parts that can be used in a specific manner.
Once you understand programming paradigms, you will no longer view code as code. There is a certain feeling of enlightenment that comes with awareness of such knowledge.
Your relationship with code will change and it becomes more than just churning out if else statements inside functions to make things work.
How to get better:
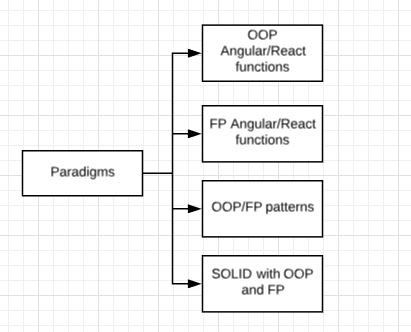
Start with OOP because JavaScript is based on prototypes which is an object oriented programming paradigm. Once you get the hang of that, start looking into FP because it goes quite well with prototypes.
In fact, master the concept of prototypes because it’s the core foundation of creating clean code in JavaScript. Both thinking methodologies can also be transferred to frameworks and libraries like Angular, React and Vue.
Once you’ve got both theories down, be sure to continue your journey and explore procedural, declarative and imperative programming. They’re not as popular but can give you insight into different modes of thinking that was created to fix a set of specific problems. One methodology fits better than others in certain situations. Learning to recognize those scenarios require knowledge and understand of the solutions that were created to solve them.
What to Google:
OOP Angular functions, prototypes in action, OOP and FP patterns, SOLID principles with OOP and FP
Code Conventions

Code conventions is how developers stay on the same page with each other. It is also a time and human tested way to keep your code structured, uniformed and readable.
When starting out, we often have our own ideas of how to name our classes, files, tab or space indent our code. Sometimes, we don’t even have a clear structure to how we name things, throwing out whatever felt logical at the time — only to look back and wonder what you were thinking.
Not knowing code conventions is like watching a toddler wear their dinner plate — the toddler doesn’t know any better and thinks it’s the greatest thing in the world, leaving a grand mess for someone else to tidy up.
It’s one thing to be the only person working on a codebase. Things get tricky once you become part of a team.
How to get better:
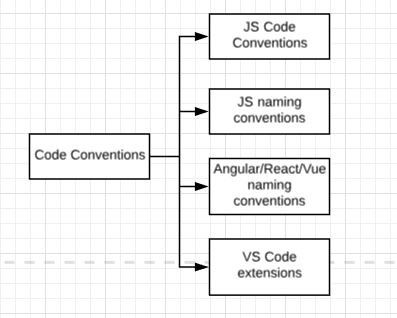
One of the easiest way to pick up on the main formatting conventions is to use and IDE that supports automatic formatting. In Visual Studio Code, there is an extension called Prettier — Code formatter by Esben Petersen that automatically formats your code in a standardized way when you hit save.
The beauty of Prettier is that it doesn’t care how you format your code because it will sort it out for you at the end. If you’re not already conforming to conventions when it comes to indentations, bracket placements and inlining your code, the output that Prettier generates might come as a shock to your system — but it’s a good sort of shock that should start to kick you in the right direction when it comes to writing code that’s correctly formatted.
But Prettier doesn’t deal with everything when it comes to conventions. You’ll need to learn naming conventions, when to use __ and in what context. Folder structures for your project type and what kind of file groupings for your chosen library or framework.
What to Google:
JavaScript code convention, naming conventions in JavaScript, Angular/React/Vue naming conventions, Angular/React/Vue/whatever you’re using on top of JavaScript folder structure conventions, how to install VS Code extensions
Visual digital design principles

As a web developer, the path to creating visually stunning digital designs may come already paved with mock ups and designer PDFs. However, life as a dev isn’t always that simple and having knowledge of visual design principles can help you discern it’s relationship and structure to your code.
When you are able to understand digital design principles, you are able to think ahead on how you should architecture your code to match. Knowledge of digital design principles makes you a much more versatile developer that can predict exceptions to the design and raise the flag. It also improves your relationship with creating fluid code that is able to cater to the multitude of screen size requirements.
How to get better:
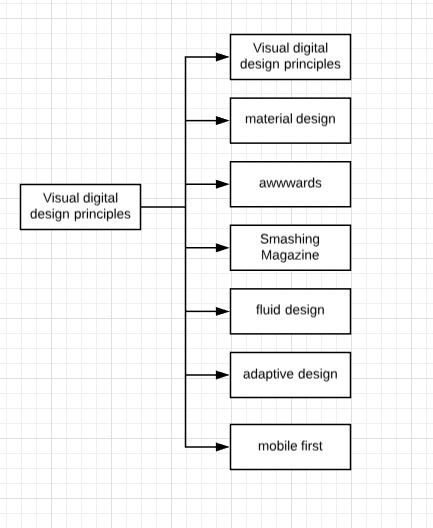
Google came out with Material Design as a guideline for creating intuitive products. The classic six principles of design is also still relevant to digital renditions, so it might pay to check that out too.
Design is an art form and if you’re not confident enough to create your own good looking interfaces, then it’s alright to look at other people’s designs and copy them. Work on re-creating visual clones from your favorite websites and mobile interfaces. Doing so will help you understand the patterns used, how they interact and are implemented.
What to Google:
visual design principles, material design, awwwards, Smashing Magazine, fluid design, adaptive design, mobile first design
You need to learn Git

There is no escaping git even if you wanted to. It’s the biggest and most popular kid on the block when it comes to version control, sharing code and reviewing changes.
If you don’t know how to use git, you’re at a disadvantage, especially when it comes to working with a team. Most of the time, git knowledge is one of the main indicators of complete beginner vs junior developer.
How to get better:
Don’t worry. Git is easy. All you need at minimum is how to create a branch, stage, push and roll back. Merging git branches can be done through pull requests but if you need to do it in console, a few queries into Google should get you the command that you need.
You can practice by creating a GitHub account, if you don’t already have one. Play with the commands and learn how to connect it to your account via the console. You can, in theory, use the GitHub client which will give you a visual version but that defeats the purpose of learning how to use git. Learning the terminal commands can also come handy and speed up your workflow for some cases.
What to Google:
git, git workflow commands, learn git
Unit Testing 101

Unit testing requires a completely different method of thinking when it comes to how code is created. It starts with the expected result in mind and ensures that exceptions are caught and dealt with.
The usual way people learn to code is in an ad hoc manner with experimental functions here and there, dealing code mutations as they come. A test driven approach starts from the end and works backwards towards the beginning. It ensures that you architecture your code before you jump into knocking nails into wood.
Learn the art of test driven design and architecture to ensure that you end up with a robust product that detects inputs and outputs. It reduces human blimps in error and catches bugs before they sneak through the cracks and rear its annoying head in the most unsuspecting places.
It forces you to break your code into parts and help verify that a specific unit of code works as expected. If something changes in your code base, any breaks that change causes should be caught by the tests — thus reducing the time required to trace the error and its origins.
How to get better:
There are multiple unit testing frameworks and libraries available such as Jasmine, Mocha and Jest. There’s a high chance that you’ll be using some sort of framework such as Angular or library like React to construct the JavaScript side of your code. You’ll need to look up which testing framework or library is used in association to it.
What to Google:
unit testing principles, what unit testing is not (to help dismiss common misconceptions), Jasmine, Mocha, Jest, differences between unit testing frameworks and libraries, unit testing patterns
Full stacking yourself with Node and a database

If you only deal with the web, then it makes you a front end web developer. However, having knowledge is how APIs are created and how things interact with a database can help differentiate you from a purely front end dev.
While it’s not prerequisite to becoming a fantastic web developer, it can diversify your skills and strengthen your understanding with an end to end perspective. Not only that, it makes your skills more marketable for prospective employers.
Most traditional businesses deal with relational mySQL based databases so it’s good to have some knowledge and understand of how tables and relationships work. A lot of startups are opting for tableless databases like MongoDB due to long term costs, flexibility it brings for potential growth and ease of implementation.
Node.js gives you the ability to create a backend interface between your database and translate it in a consumable API for your front end.
How to get better:
Create a set of CRUD APIs that connects to a database if you’ve never encountered Node.js before. Create, read, update and delete is the holy grail of nearly all possible actions that can occur. Everything eventually points back to the database and if you are able to create a set of APIs that interacts with it, you’re set for a lot of any backend work required.
As Node.js is in JavaScript, life is a lot easier for you than what it would have been about a decade ago where you’ll need to learn another language like Java or C++ to create such a thing.
What to Google:
Node.js CRUD, Node connection to database, Node API patterns, MongoDB, mySQL design and architecture
Infrastructure possibilities

AWS, Google Cloud, Azure and Heroku are all potential spaces you can explore when it comes to infrastructure. It’s one thing to be able to create an application from end to end — it’s another to be able to put it somewhere and make it publicly available.
When it comes to AWS, leveraging S3 for static hosting will only cost you cents. It is also worthy to note that AWS is the biggest player in cloud solutions and offers more than 90 services, covering everything you can imagine.
Gloogle Cloud and Azure follows the same concept, offering equivalent services with competitive pricing.
Heroku is more like a box you can put anything you want in it — which can be a versatile solution if you want want to put your application on the web.
How to get better:
Pick one of the above services, create the free account and deploy an application you’ve created into the web. Explore how different services work together and how to split up your full stack application into parts to fit.
Using Heroku will get you familiar with Docker and command line tools. Using AWS will help you get use to their core suit for web solutions. The same goes for Google Cloud and Azure.
Infrastructure is one of those things that you just need to get your hands dirty in order to see how it all fits together.
What to Google:
AWS/Azure/Google Cloud web stack/deployment, Heroku and Docker, Docker deployments, continuous delivery pipeline for AWS/Azure/Google Cloud/Heroku
Final words
Sometimes it’s hard to up skill when you don’t know what you’re supposed to be learning. I hope that this guide has helped expand your awareness on the range of topics needed to upgrade from a newbie/junior level.
In the programming world, true seniority is not determined by the number of weeks, months or years a person has under their belt. It is determined by their depth and breadth of knowledge, how flexible and fluid their mind is in their abilities to apply and adapt this knowledge to problems, and their abilities to creatively craft code in the most efficient, human readable and succinct manner.